Prototype Art: Cubes in Inkscape

Inkscape Logo of Squidy Awesomeness
There are a lot of you out there who are working on board game prototypes. Often those prototypes will utilize the ever popular cube. And that usually results in the cube being placed onto graphics such as cards or tiles or the board itself and then later on, in the rulebook. So today I wanted to give you a quick tutorial to show you how I make a cube for board game graphics using Inkscape.
You can create your own set of awesome looking Scalable Vector Graphics versions of cubes using the free Inkscape software. If you don’t have the software, you can download it from their website: inkscape.org.
Let’s Get Cubing!
Once you’ve downloaded and opened Inkscape you’ll see a plain canvas outlined in front of you. I like to leave it turned on, but you can turn off the “edges” if you visit the document properties under “File.”
What we are going to do first is click on the “Create 3D Boxes” icon on the left. Here is a picture showing what this should look like:
Click on the icon. Then click and drag within the framed region to create a generic box. It should look something like this:
You can see we’ve created a generic gray box. Now it’s time to make it look like a cube of awesomeness that you would be proud to include in your board game graphics!
So the next thing you should do is “shape” the box to look like a cube. This can be done by clicking and dragging the little diamonds on the corners of the generic box. Go ahead and try it out. Once you’ve dragged then to the positions of your liking then you might end up with something like this:
Assuming you’re pleased with the shape of you cube it’s then time to make it look good. Normally you can just click on an object using the “Select and Transform” icon (it’s the black arrow on the left). Once you’ve selected the “Select and Transform” icon, click on the cube. Then you can change the color by selecting any color from the color row at the bottom of Inkscape. But that’s not the way I do it. Why? Because you end up with a flat monotone cube of ugliness rather than a sweet cube of awesomeness. Here’s what it might look like:
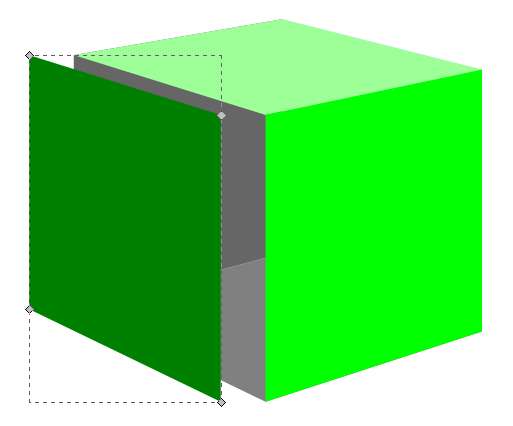
Don’t be afraid! We can transform that cube from ugly to awesome in just a few easy steps! First, we’ll want to use the “Edit paths by node” tool, which is right below the “Select and Transform” icon. This one looks like a quarter of a circle, with three nodes, and a black arrow. By clicking on this icon you can then go and choose a specific face of the cube. Once you’ve selected a face of the cube you can then change its color without changing the other faces. In this next picture I have changed two of the faces and have selected the top face:
So I had selected the right face and made it a light green. Then I selected the left face and made it a dark green. Now with the top face selected I can choose its color, in this case an even lighter green. Now you should have something like this:
Alright!
Just a side note, if you have trouble selected the individual faces, make sure you’ve chosen the “Edit Paths by Node” tool rather than the “Select and Transform” tool.
So we’ve got a green cube with differently colored faces. What’s next? I found that sometimes the hidden faces will show through along the edges. So we can change their colors too. This is a little tricky though, so follow closely.
Go ahead and click on the left face. Then what you want to do is press the “left” arrow on your keyboard to move the face over. Don’t use your mouse to drag it since it will be almost impossible to easily put it back in the right spot. It should look something like this:
With two of the three ugly faces exposed you can click on each one and change them to a color that matches your cube color. In this case I just choose a dark green for these two hidden faces. Then slide the moved left face back into place using your “right” arrow key. You can then move the right face or the top face to expose the third hidden side and change its color.
Now you’ve got your beautiful cube. You can call it quits right there if you want a nice simple cube. Just select the cube, click “File > Export Bitmap” and you can save it as a nice little .png file. And I also recommend saving the .svg file so that you don’t have to recreate the cube every time. But if you want to spruce it up a bit then keep reading!
Adding Awesomeness!
Sometimes cubes can look better with a border. There’s a very easy way to create one. With the cube selected click on “Filters > ABCs > Black Outline” to get something like this:
Pretty dec, right! (Note: dec is short for “decent,” all the cool kids know that!) Just be careful because the smaller your cube the larger the border will appear relative to the cube.
If you don’t want a black outline there are other options, but it’s slightly more complicated. With the cube selected you’ll want to click on “Object > Fill and Stroke.” That will open a panel on the right. “Fill” will color the main area of the object. “Stroke” will add a border to the object. We want to use Stroke. Taking our border-less cube and applying a simple black stroke will result in a cube like this (Note, on the Stroke Style tab you will want to choose the “Round Join” option):
I am not a fan of the lines along each edge. It just doesn’t look that clean to me. So here’s my trick: duplicate the cube and apply a stroke to the copy in the back. To duplicate the cube make sure it is selected and then right click. On the pop up menu click “Duplicate.” This will create a duplicate directly on top of the original. Adding a stroke to the copy in back will show allow only the outside edges of the stroked cube to show past the unstroked cube. Then you can create cubes that look like this:
On the left is a duplicate cube with a blue stroke applied to the back copy. On the right is a duplicate cube with a blurred pink stroke applied to the back cube. One final note is that if you choose the duplicate cube option you will want to group the two together so that when moving them around you won’t have to constantly be lining them up.
Lesson Complete!
Now you know how to use Inkscape to create nice looking cubes for your board game graphics! If you are a starving artist and you have little computer skills then I have a special bonus for you. I am supplying a .svg file for all of you with a slew of cubes that you can use freely without crediting me, without paying me, and without worrying about getting sued. Feel free to use this file and the cubes wherever you want, however you want, and in whatever way you want so long as you use them for the greater good! Here is an image of the .svg file:
To download it just click here: Google Drive > FreeUseCubesbyEdPMarriott.svg
Note, if you have trouble downloading the file from Google Drive you might want to allow third party cookies. You can read more here: http://productforums.google.com/forum/#!topic/docs/_pXrQmwkrGU . If you have further problems, please let me know!
And let me know how they work for you. Now get Cubing!
Posted on April 16, 2013, in Board Games, Game Design, Prototyping, The Boards and tagged awesomeness, cubes, game design, game graphics, games, Inkscape, prototypes, prototyping, scalable vector graphics. Bookmark the permalink. 3 Comments.











Pingback: Prototype Art: Icons in Inkscape | Boards and Barley
Pingback: 2013 in Review | Boards and Barley
Pingback: Prototype Art: Alignment in Inkscape | Boards and Barley