Monthly Archives: April 2013
GDP: Playtesting Big Picture
First things first… should there be a space between the words “play” and “test”? Does it matter? I prefer them together so for the duration of today’s article I will refer to it as playtesting.
Today I am continuing a series of articles about my take on the Game Design Process (GDP). It’s Friday so there’s probably a few of you out there who will be playing games tonight. And I’m guessing a few of you will be playing unpublished games that need playtesting. So this article should be of some assistance today!
Let’s imagine the playtesting process as if we’re carving a sculpture into stone. (In fact, one could reasonably treat the entire game design process in a similar way). For this article let’s assume you’ve already chosen the stone you want to carve (this is equivalent to creating your CONCEPT and creating the first PROTOTYPE). As Michaelangelo said (notes in parentheses are mine):
Every block of stone (protoype) has a statue (refined/perfected game) inside it and it is the task of the sculptor (designer & playtesters) to discover it.
So today I’m going to cover how the playtesting process takes that raw stone of a prototype and carves it down into something that is beautiful!
Rough Cut that Stone! (Playtest #1)

What exciting sculpture is within, waiting to be found?
So you’ve chosen your concept, decided on your mechanics, and created your first prototype. It’s time to rough cut that stone.
Getting the prototype to the table is an exciting moment! You’re ready to try it out. Don’t let disappointment cloud your excitement. And don’t expect things to work perfectly.
The goal of playtest #1, like rough cutting a stone, is to get rid of the large chunks that need not be there. To put it in gaming terms, find what’s broken. If there are broken mechanics, either eliminate them or chip away at them. The more you chip away, the closer you’ll get to a beautiful game!
Playtest #1 should be a solo playtest. Don’t submit your friends to something that is likely to be a waste of their time. Note: it will not be a waste of your time. Playtest #1 is a HUGE step in the game design process. But do it by yourself.
When sitting down for your first playtest I recommend having some questions prepared in advance. These can be things like whether or not you think mechanic A is broken, or whether mechanic B doesn’t work quite right, or whether the cards are balanced enough. For games with a lot of depth/detail it’s important to ignore the small things during this first playtest and even the first ten playtests. Remember, we are looking at the big picture here. We’re rough cutting the stone. So go ahead and rough cut your game!
Shaping that Stone! (Playtests #2-10)
Here’s a rule of thumb I try to follow when playtesting:
Don’t change things on the fly while playtesting, never change more than one thing at a time, and make sure you have enough plays under your belt to be able to compare your changes to the previous form (10 playtests seems appropriate).
Following this rule means that playtests 2-10 will be run with the same rules/components/etc. Since you’ve already rough cut your game via Playtest #1, feel free to invite your friends over to try it out. By getting 10 playtests under your belt you’ll begin to get a feel for what the beautiful sculpture within the stone actually looks like. Those first 10 playtests should provide a lot of great feedback.
But don’t change anything during those first ten plays unless there are things which obviously don’t work or are broken. These sorts of things should have been cleared up during solo Playtest #1.
During Playtests 2-10 try to pay attention to what people are saying about the game, how they react to certain elements, and most importantly pay attention to any feedback that is mentioned by different players independently. The more people that mention the same thing, the more important that thing is.
Fine Shaping that Stone (Subsequent Playtests in increments of 10)
From here forward you are in the “Fine Shaping” realm of game design. This is a VERY important section of game design. This is were things really begin to look like a final product. The objective here is to take each element of the game and work on making it beautiful. Here’s a list of things to pay attention to during these subsequent playtests:
- What is your goal/objective with this game design?
- How well does each mechanic work?
- Does each mechanic do what I want it to do? (Note: this is different from the previous bullet)
- What portions of the game are players responding positively/negatively to?
- When implementing new things (every 10 playtests) how are players reacting differently from the previous version?
- How well are things balanced? Do players always make the same choices? Is there only one path to victory?
- Pay attention to Downtime, Kingmaking, Runaway Leader, Tension, Endgame Awesomeness.
Those are just some of the things I try to pay attention to when playtesting. But the point of emphasis is not to change things except for every 10 playtests. If you change things sooner than that you’ll likely not have a good enough understanding of your game to really be able to tell if it has gotten better or worse.
That’s also why it’s important not to change two things at once. If you change two things and the game gets worse, how will you know which one caused it? Sure, sometimes it might be obvious, but it’s still an unnecessary risk. Change one thing at a time every 10 playtests so that you get to know your game really well.
Smoothing that Stone
We’re getting to the fun point. You’ve rough cut the game, you’ve shaped it, and you’ve refined it. You’re almost there. Once you’ve done a lot of playtests it’s time to start thinking about finishing it off and making a high level prototype. This is where things get a little different from the sculpting stone analogy.
When sculpting a stone, once you remove a chunk of that stone it’s gone forever. But with game design you can always add material back into the game. I chose the stone sculpting analogy because I am a proponent of keeping the game design simple. Here’s a lesson I’ve learned along the way:
It’s easy to add complexity and detail. It’s very difficult to simplify down to the game you actually want.
By this point in the game design process with numerous playtests under your belt you should only have to be changing small details. You should be at the point where you can see the beauty of your work. There’s just small imperfections in it. So smooth them away with refining.
The “Final” Product

A masterpiece, just like your game design after numerous playtests!
You’ve done all the dirty work. You’ve chipped away, you’ve refined, you’ve smoothed it out. You’re all set to pitch the game (which is something I know nothing about!). Your beautiful product is “complete.”
Okay, the word “Complete” is an absolute misnomer unless you publish the game yourself exactly how it is. Unlike a sculpture, board games can continue to be worked on incessantly. My perspective is to get the game to a point where you are confident in sending it to a publisher, and then send it to a publisher! If they sign your game, they might change it from something like David into something like the Sistine Chapel but it will still be YOUR work of art!
This has been a sort of 10,000 foot view of playtesting. In the future I’ll write another article more focused on an individual playtest session. Thanks for reading!
BGR: Last Will
Another Board Game Review! This time I’m reviewing Last Will by Czech Games Edition and designer Vladimír Suchý.
In Last Will you have received an inheritance of sorts from your deceased Uncle. But before you can “earn” the inheritance you have to prove yourself worthy of it! How do you do that? By spending an allotment of cash faster than your cousins. You’ll have to buy residences, farms, and mansions. You’ll have to throw extravagant balls. You’ll have to hire outstanding workers. And more! If you can go the furthest into debt, then you win!
This game has players fighting to get rid of their money the fastest. Can you outwit your cousins and spend you allotment first? Or will you be stuck with valuable properties? If you’re ready to spend spend spend, then it’s time to play Last Will (Ben McQuiston’s 2012 Game of the Year! – personal shout out)
Here’s a sneak peek at the game:
Okay… that’s obviously not the game, but it’s the same idea!
Here’s a look at the setup of the game (Image from BoardGameGeek.com):

Look at those awesome Top Hats! This shows a two-player game.
The Upside:
ARTWORK: This is easily some of my favorite board game artwork! Everything is thematically cohesive. It looks amazing. The colors are brilliant. And they spared no expense! I also like that they avoided game-dependent text on the cards, despite the fact that I have to reference the back page of the rulebook for the iconography about two dozen times per game. Really outstanding artwork!
THEME: The theme for this is fresh, unique, and interesting. Having a game where you have to get rid of all your money is so different than the majority of games out there. But all of the mechanics in the game fit the theme really well.
DOWNTIME: One of the things that can take a good game and turn it sour is an abundance of downtime. In Last Will there is very little downtime. This is because in the main action phase all the players can perform their actions at the same time. That’s pretty solid game design!
The Downside:
FIRST PLAY: The first time you attempt Last Will will likely be rough. New players typically have no idea what to do. Why should they buy a building? How does depreciation work? What do companions do? There are a lot of areas where they can get confused. If you’ve only played this game once and were confused, I highly recommend giving it another shot.
ICONOGRAPHY (SYMBOLOGY??): There are a lot of icons (symbols?) in this game. Like I mentioned above, I have to reference the table on the back of the rules multiple times throughout the game. This can be overwhelming to non-gamers or light-gamers.
AP-PRONE: Yes, there are an abundance of decisions to make in this game. And they are tough decisions. I don’t recommend playing this with your AP friends unless you plan on talking with your non-AP friends a bunch during the game. Or you’re incessantly patient.
Designer Perspective – What I Would Change:
As a designer I can really appreciate how well this game is balanced. The design process must have been a beast for this game. There are so many interweaving things within the design. The gameplay works really well. The artwork is outstanding. And the theme is great. The only thing I would be tempted to change is the iconography. It looks nice, but I think the icons could be a little more clear on what they represent. They just are not very intuitive.
Beer Pairing:
This seems like a gentlemen’s (lady’s) game and I prefer to play while enjoying a gentlemen’s beer. And to me a fine example of a gentlemen’s beer is a Scotch Ale. I’m keeping it close to home with this beer pairing and I’m recommending Lake Louie’s Warped Speed Scotch Ale. It’s an excellent beer that goes well with this excellent game! A secondary local option would be Ale Asylum’s Sticky McDoogle! That’s also a great Scotch Ale that is as enjoyable as this game. Either way, you can’t go wrong!
OVERALL RATING:
I’ve played Last Will a half dozen times. I’ve enjoyed each play. There is a great amount of variability. The theme and artwork are awesome. And there is a lot of awesome strategy that keeps me wanting more. I yearn to be better at this game. I’ve won at least once and I’m hoping to win again soon, but just playing this one is a lot of fun! Just get past that first play and this game really becomes outstanding. I’ll rate it 8 out of 10 according to the BoardGameGeek rating system:
Scoville Print And Play Now Available!
For those interested I have posted Version 0.1 of Print and Play files for Scoville, including the Rules, onto Board Game Geek. You can follow this link to obtain them:
BoardGameGeek: Unpublished Prototype: Scoville Rules & PnP
If you decide to print it out and play it I’d be happy to answer any questions. Just leave a comment below! I’d also be VERY interested in hearing your feedback from your plays of the game. So let’s stay in touch and make this game as best as it can be!
You can also hit me up on Twitter (@EdPMarriott) if you have any questions.
Thanks!
Prototype Art: Cubes in Inkscape

Inkscape Logo of Squidy Awesomeness
There are a lot of you out there who are working on board game prototypes. Often those prototypes will utilize the ever popular cube. And that usually results in the cube being placed onto graphics such as cards or tiles or the board itself and then later on, in the rulebook. So today I wanted to give you a quick tutorial to show you how I make a cube for board game graphics using Inkscape.
You can create your own set of awesome looking Scalable Vector Graphics versions of cubes using the free Inkscape software. If you don’t have the software, you can download it from their website: inkscape.org.
Let’s Get Cubing!
Once you’ve downloaded and opened Inkscape you’ll see a plain canvas outlined in front of you. I like to leave it turned on, but you can turn off the “edges” if you visit the document properties under “File.”
What we are going to do first is click on the “Create 3D Boxes” icon on the left. Here is a picture showing what this should look like:
Click on the icon. Then click and drag within the framed region to create a generic box. It should look something like this:
You can see we’ve created a generic gray box. Now it’s time to make it look like a cube of awesomeness that you would be proud to include in your board game graphics!
So the next thing you should do is “shape” the box to look like a cube. This can be done by clicking and dragging the little diamonds on the corners of the generic box. Go ahead and try it out. Once you’ve dragged then to the positions of your liking then you might end up with something like this:
Assuming you’re pleased with the shape of you cube it’s then time to make it look good. Normally you can just click on an object using the “Select and Transform” icon (it’s the black arrow on the left). Once you’ve selected the “Select and Transform” icon, click on the cube. Then you can change the color by selecting any color from the color row at the bottom of Inkscape. But that’s not the way I do it. Why? Because you end up with a flat monotone cube of ugliness rather than a sweet cube of awesomeness. Here’s what it might look like:
Don’t be afraid! We can transform that cube from ugly to awesome in just a few easy steps! First, we’ll want to use the “Edit paths by node” tool, which is right below the “Select and Transform” icon. This one looks like a quarter of a circle, with three nodes, and a black arrow. By clicking on this icon you can then go and choose a specific face of the cube. Once you’ve selected a face of the cube you can then change its color without changing the other faces. In this next picture I have changed two of the faces and have selected the top face:
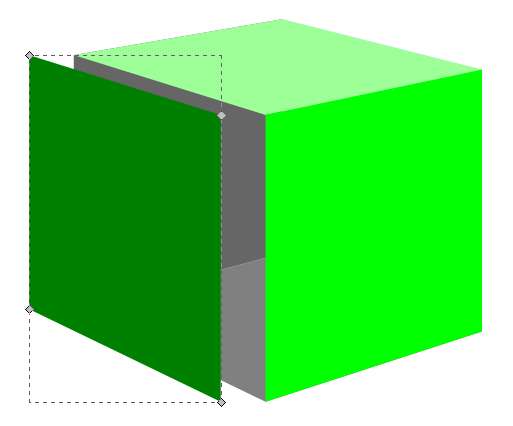
So I had selected the right face and made it a light green. Then I selected the left face and made it a dark green. Now with the top face selected I can choose its color, in this case an even lighter green. Now you should have something like this:
Alright!
Just a side note, if you have trouble selected the individual faces, make sure you’ve chosen the “Edit Paths by Node” tool rather than the “Select and Transform” tool.
So we’ve got a green cube with differently colored faces. What’s next? I found that sometimes the hidden faces will show through along the edges. So we can change their colors too. This is a little tricky though, so follow closely.
Go ahead and click on the left face. Then what you want to do is press the “left” arrow on your keyboard to move the face over. Don’t use your mouse to drag it since it will be almost impossible to easily put it back in the right spot. It should look something like this:
With two of the three ugly faces exposed you can click on each one and change them to a color that matches your cube color. In this case I just choose a dark green for these two hidden faces. Then slide the moved left face back into place using your “right” arrow key. You can then move the right face or the top face to expose the third hidden side and change its color.
Now you’ve got your beautiful cube. You can call it quits right there if you want a nice simple cube. Just select the cube, click “File > Export Bitmap” and you can save it as a nice little .png file. And I also recommend saving the .svg file so that you don’t have to recreate the cube every time. But if you want to spruce it up a bit then keep reading!
Adding Awesomeness!
Sometimes cubes can look better with a border. There’s a very easy way to create one. With the cube selected click on “Filters > ABCs > Black Outline” to get something like this:
Pretty dec, right! (Note: dec is short for “decent,” all the cool kids know that!) Just be careful because the smaller your cube the larger the border will appear relative to the cube.
If you don’t want a black outline there are other options, but it’s slightly more complicated. With the cube selected you’ll want to click on “Object > Fill and Stroke.” That will open a panel on the right. “Fill” will color the main area of the object. “Stroke” will add a border to the object. We want to use Stroke. Taking our border-less cube and applying a simple black stroke will result in a cube like this (Note, on the Stroke Style tab you will want to choose the “Round Join” option):
I am not a fan of the lines along each edge. It just doesn’t look that clean to me. So here’s my trick: duplicate the cube and apply a stroke to the copy in the back. To duplicate the cube make sure it is selected and then right click. On the pop up menu click “Duplicate.” This will create a duplicate directly on top of the original. Adding a stroke to the copy in back will show allow only the outside edges of the stroked cube to show past the unstroked cube. Then you can create cubes that look like this:
On the left is a duplicate cube with a blue stroke applied to the back copy. On the right is a duplicate cube with a blurred pink stroke applied to the back cube. One final note is that if you choose the duplicate cube option you will want to group the two together so that when moving them around you won’t have to constantly be lining them up.
Lesson Complete!
Now you know how to use Inkscape to create nice looking cubes for your board game graphics! If you are a starving artist and you have little computer skills then I have a special bonus for you. I am supplying a .svg file for all of you with a slew of cubes that you can use freely without crediting me, without paying me, and without worrying about getting sued. Feel free to use this file and the cubes wherever you want, however you want, and in whatever way you want so long as you use them for the greater good! Here is an image of the .svg file:
To download it just click here: Google Drive > FreeUseCubesbyEdPMarriott.svg
Note, if you have trouble downloading the file from Google Drive you might want to allow third party cookies. You can read more here: http://productforums.google.com/forum/#!topic/docs/_pXrQmwkrGU . If you have further problems, please let me know!
And let me know how they work for you. Now get Cubing!